画像の座標を調べる際、OpenCVを使えば座標を取得できるようですが、それも面倒なので簡単なWebサービスなどないかなと調べてみました。
そしたら2つほどいい感じのものを見つけたので共有します。
画像の座標が分かると、
- HTMLのImageMapの座標を調べることができる
- LINEリッチメニューの座標がわかる
というメリットがあるので、お役に立てれば嬉しいです。
使い方がシンプルなサービス
以下のWebサービスを使えば、簡単に画像上の座標を取得できます。

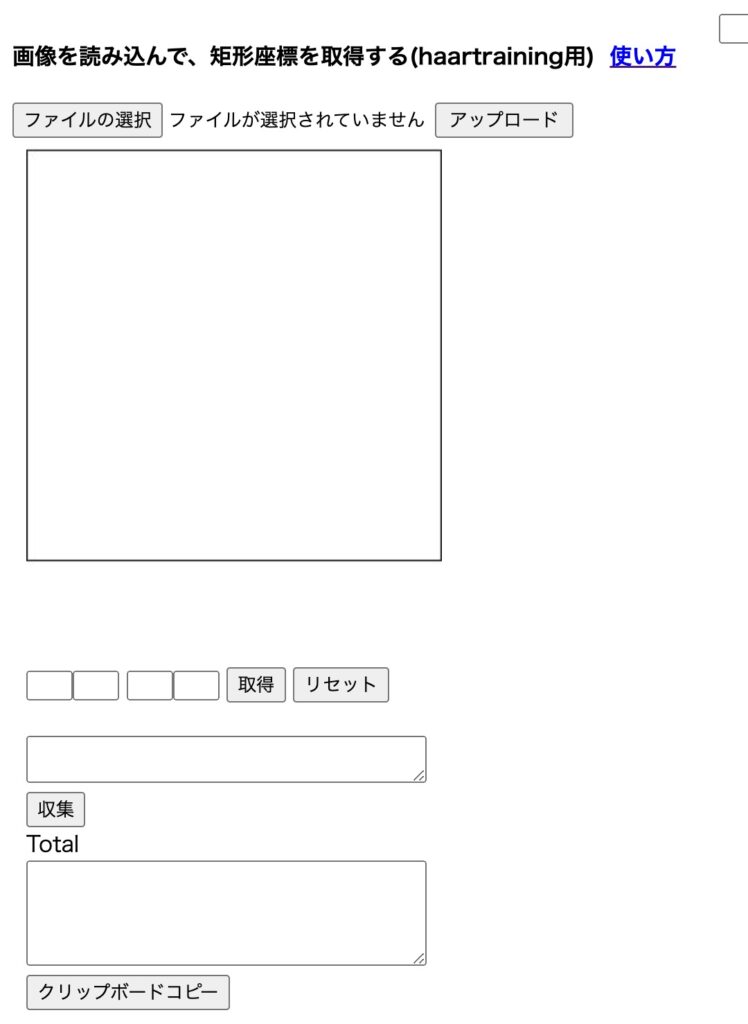
画像内の矩形座標取得
複数の矩形を使えて、HTMLのImagemap形式にも出力
こちらのWebサービスであれば、四角や円、多角形の図形を使って座標を取得できるだけでなく、最初からImagemap形式で出力してくれます。
Imagemapを使いたい時にはとても便利ですね。

HTML Imagemap Generator
Imagemap の HTML コードを作成するジェネレーターです。
リッチメニューの座標を出すには・・・
最終的に感じたのが、ImagemapであればWebツールを使った方が良い感じだと思いますが、LINEのリッチメニューのJSONを作成する場合には、Photoshopを利用した方がいい感じがしました。
理由は、先のツールでは、
- 左上の(x座標, y座標)
- 右下の(x座標, y座標)
を生成するのですが、LINEのリッチメニューで必要なのは、
- 左上の(x座標, y座標)
- 矩形の幅・高さ
が必要なので、用途に応じてツールを使い分けるのが良さそうです。
LINEリッチメニューの領域オブジェクトに関してはこちらを参照ください。
https://developers.line.biz/ja/reference/messaging-api/#rich-menu-response-object



コメント