例えば、ここの1行を改行させずにコンテナの幅に収めたい時、
CSSのvw・vh・vmin・vmaxなどを使えば、端末の幅によって自動でフィット&リサイズしてくれますよね。
でも、例えばその部分を他のページで使用したり、
文字数が動的に変わる場合はどうでしょう?
vwは同じ文字数であれば対応可能ですが、文字数が増えていったり減っていったりすると、
コンテナの幅を超えたり改行されちゃったりすると思います。
今回はそんなお悩みに対処する方法を考えました!
ぜひご覧ください。
実現したいこと
以下のように、1行を改行させずにかつ親要素のコンテナ内に収めたい場合です。
解決法!
結論から申しますと、
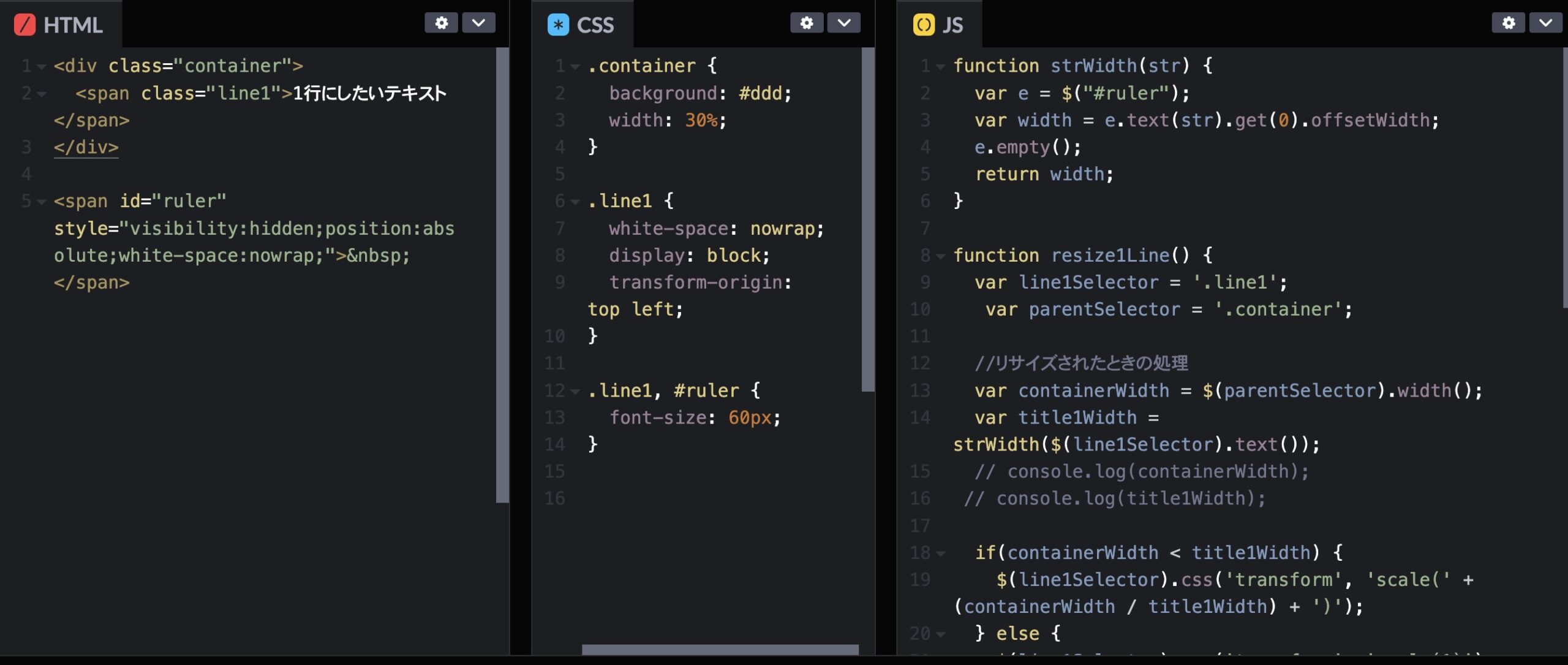
white-space: nowrapをつけるwhite-space: nowrapだと、表示されている文字の長さが取得できないので、jQueryでブラウザ上に表示される文字列の幅を取得する方法を使うtransform: scale()で、コンテナ幅に合わさるようにリサイズする
という流れで、コードは以下のようになります。
Just a moment...
余談
textfillなどのjQueryプラグインを使うことも検討しましたが、自分がしたいようなことが上手く実現できなかったので、自作で作ってみることにしました。
自分で作れると何かトラブった時に役に立つので、困った時は自作することも考えておくと良いかもしれません。
参考

ブラウザ上に表示される文字列の幅を取得する - grep Tips *
ブラウザ上に表示される文字列の幅を取得する方法 function strWidth(str) { $(document.body).append($('<span id="f_strWidth_str_width" style="visibility:hidden;position...



コメント