皆さんは、スマホのモックアップというものをご存知ですか?
モックアップとは、実物台の模型・モデルという意味で、
Webでいうスマホのモックアップ画像とは、
実際にはスマホで画像を表示させたわけではないけれど、
まるで本当にスマホに表示させているように見せた画像のことです。
Error 403 (Forbidden)|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
403エラーページです。用語の意味を「ざっくりと」理解するためのIT用語辞典です。
具体的には、以下のような画像です。

これは合成画像のような感じなのですが、
本当にスマホで表示させているように見えますよね。
デザイナーの方であれば、このような画像を作ることは簡単ですが、
そうでない方は、どう作っていいかわからないのではないかなと思います。
そこで、今回は、
超簡単にスマホのモックアップ画像を作成する方法をご紹介します!
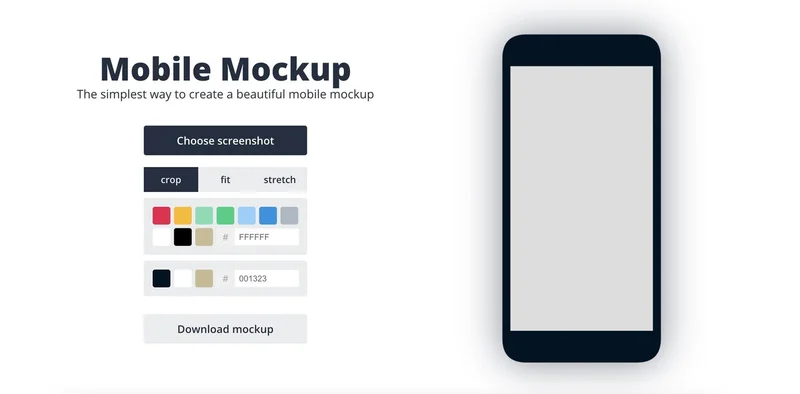
Mobile MockupというWebサービスがあります
Mobile Mockupというサービスを使えば、なんとログイン不要で
モックアップ画像を簡単に作成できます。
Mobile Mockup – KapwingThe simplest way to create a beautiful mobile mockup. In justwww.kapwing.com
使い方は、簡単で、こちらのページにアクセスして、
モックアップの中に埋め込みたい画像を選択するだけでOKです!

とてもシンプルですね✨
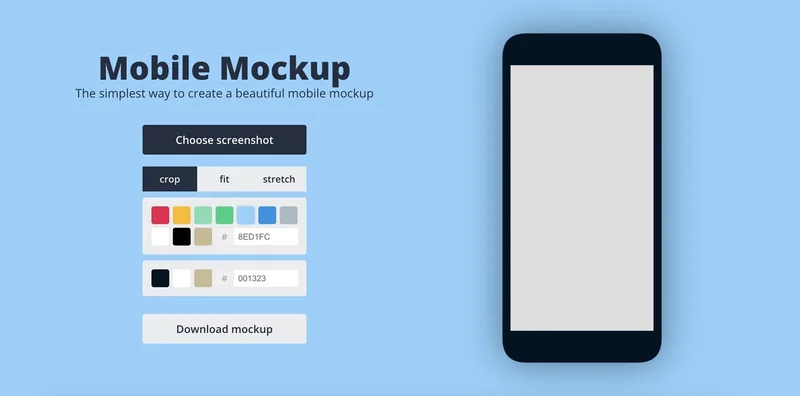
また、モックアップの背景色も簡単に変えられるので、
背景色を変えたい時は色を選択すれば簡単に変わります。

(例えば、水色に変えてみるとこんな感じです)
という感じで、デザイナーでなくても
簡単にモックアップを作成できるツールをご紹介しました。
皆さんもぜひ使ってみてください✨


コメント